Shopifyで越境ECサイトのTOPページを10分で多言語化する方法

日々進化を続ける Shopify ですが、サイトを多言語化する仕組みも提供されています。しかし標準の管理画面にその機能はなく、現時点では翻訳アプリをインストールする必要があります。
本記事ではアプリを使ってストアのTOPページを多言語化する方法をご紹介します。とても簡単なので作業時間は10分程度ではないかと思います。
今回使用するストア
下記のような日本語のストアがあると仮定して、このサイトのTOPページを多言語化していきます。

テーマはデフォルトの「Debut」を使用しています。

翻訳アプリのインストール
翻訳アプリは様々なものがリリースされていますが、今回は弊社が開発した Interlingue(インターリング)というアプリを利用します。Interlingueは、Shopiyが提供する多言語化APIをフル活用するための機能が用意されています。また、他のアプリやテーマとのコンフリクト(衝突)が起きないような設計がされているので、安心してご利用いただけます。また日本語で利用でき、日本語でサポートが受けられるのも特徴です。
こちらからInterlingueをインストールしてください。7日間の無料体験期間があります。
ストアの言語設定
Interlingueをインストールするとダッシュボードが表示されますが、ストアの言語設定がまだされていない場合は下記のようなメッセージが表示されますので、「ストアの言語設定ページへ」をクリックしてください。すでにストアの言語設定が済んでいる(日本語以外の言語が追加されている)場合は次のステップに進んでください。

下記の画面が表示されたら「言語を追加する」をクリックしてください。

「言語を追加する」ダイアログが表示されますので、日本語から翻訳したい言語(例:英語、中国語など)を選択して「追加」をクリックしてください。

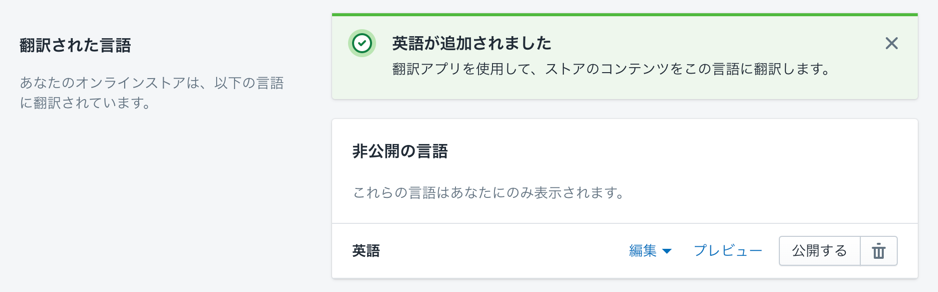
例えば英語を追加した場合、下記のような表示になります。現時点ではサイトに言語が追加されただけでお客様には公開されていない状態になっています。

このまま翻訳を進めることも可能ですが、サイトの表示を確認しながら翻訳を進めたいので、「公開する」をクリックして言語を公開状態にします。

ダイアログを確認して再度「公開する」をクリックします。

英語が公開されました。同様に任意の言語を追加してください。
ここでは、英語、スペイン語、中国語(簡体字)、中国語(繁体字)の4つの言語を設定しています。

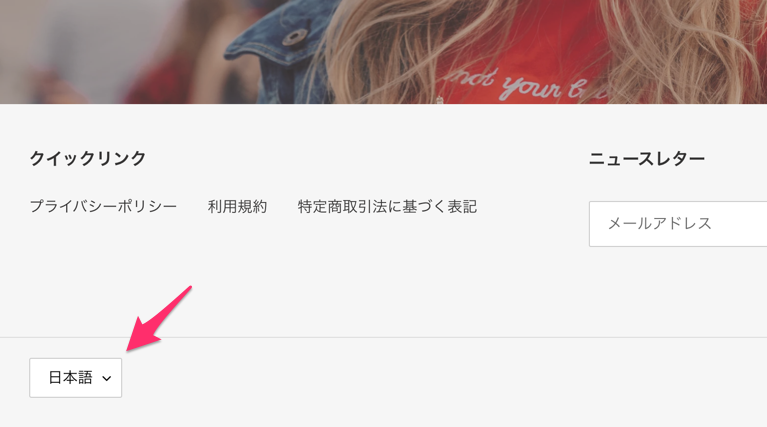
今回使用するテーマ「Debut」は言語の切替機能が標準装備されているので、この時点でサイトを確認するとフッターエリアに下記のような言語切替プルダウンが出現していることが確認できると思います。

言語切替機能が標準装備されていないテーマを使用している場合は、サイトに言語切替機能を追加したり日本語以外の言語のユーザーが訪問した際に適切な言語設定へ誘導するために Shopify が用意しているGeoLocationというアプリを こちらのリンクからインストールしてください(上記画面の「アプリを追加する」をクリックしてもOKです)。 GeoLocationアプリについての詳細はこちらを確認してください。
InterlingueによるTOPページの翻訳
それではいよいよ実際の翻訳作業に入りたいと思います。

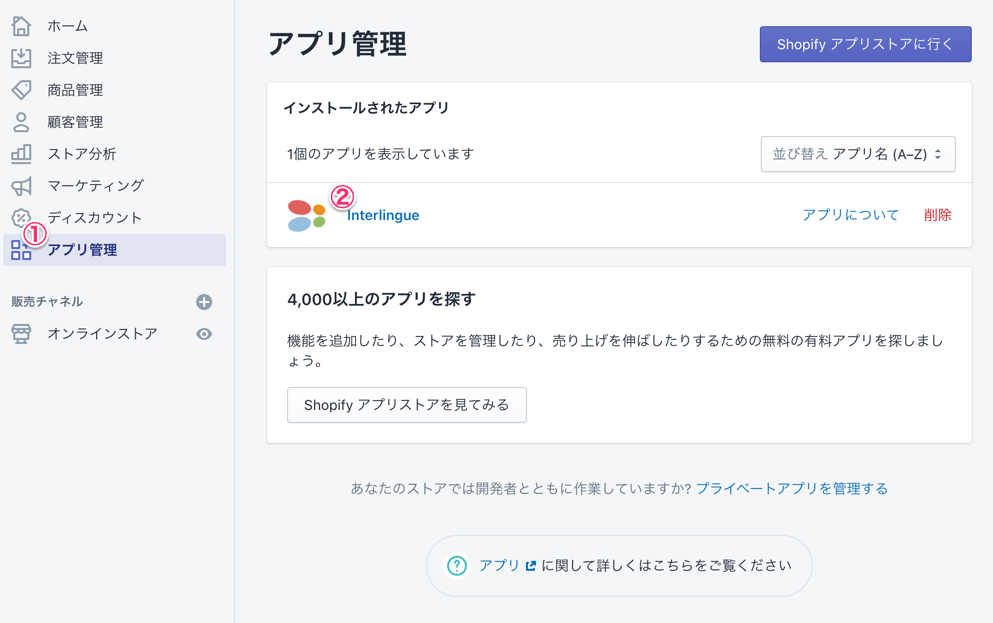
アプリ管理メニューからInterlingueを選択して表示します。

上記のようにダッシュボードが表示されます。

ダッシュボード最上部「翻訳を始める」の部分にある「トップページやチェックアウト文言を含むテーマの翻訳をする」をクリックすると、Theme翻訳画面に遷移します(もしくは「Themes」タブをクリックしてください)。
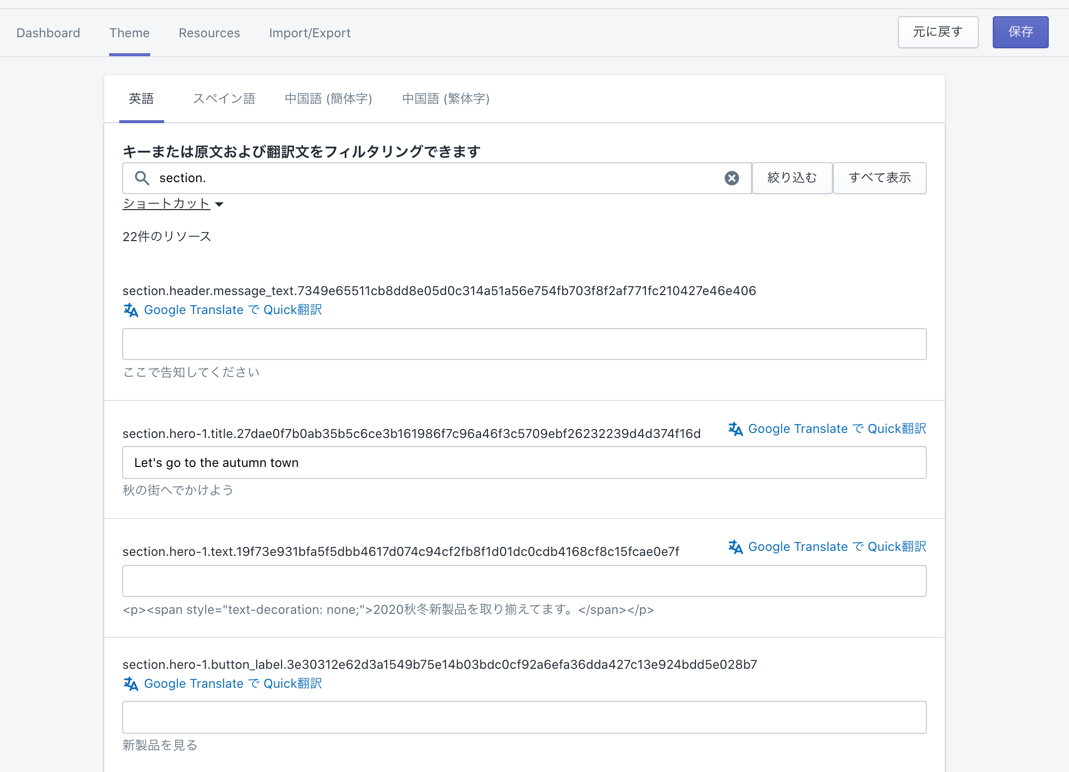
すると下記のような画面が表示されます。

上部の言語名のタブ(英語、スペイン語・・・)で翻訳先の言語を選択して翻訳後のコンテンツを設定していきます。ここでは英語への翻訳を行います。

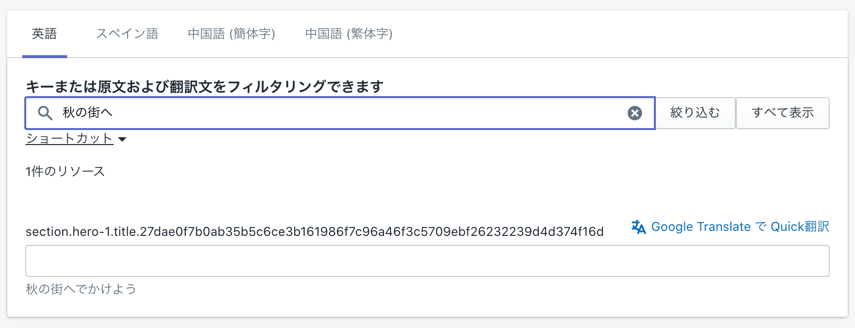
例えばメインビジュアルの「秋の街へでかけよう」を翻訳する場合(今はたまたまファーストビューに該当部分の入力エリアが見えていますが)、翻訳したい文言(の一部)を入力してEnterを押してください。すると該当するコンテンツのみが表示されます。

テキストボックスに翻訳後の文言を入力します。 もしくは「Google Translate で Quick翻訳」をクリックすると Google 翻訳 の結果がテキストボックスに入力されます。

同様に「2020秋冬新製品を取り揃えてます。」と「新製品を見る」も翻訳してみます。

翻訳が完了したら「保存」をクリックして Shopify のサーバに翻訳内容を保存します。
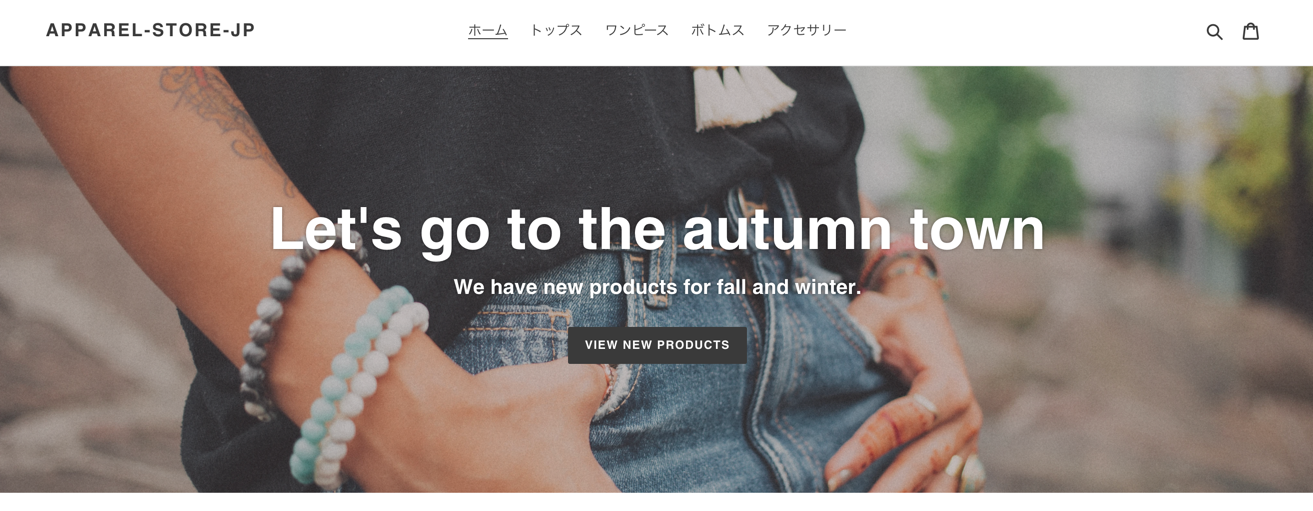
サイトを確認してみましょう。

ページ最下部の言語選択プルダウンで English を選択します。

メインビジュアル部分のテキストが英語に変わりました!!
とてもかんたんですね。
InterlingueでのTOPページなどのテーマ翻訳の手順はこのような流れになります。まとめると、
- 「Theme」タブで翻訳したい文言を入力してフィルタリング
- 翻訳した文言を入力するか「Google Translate で Quick翻訳」をクリック
- 保存する
これらの手順を繰り返すだけです。
メニューの翻訳
TOPページの表示要素のうち、上記の手順で翻訳できないものがあります。それはメニュー(ナビゲーション)要素です。

このサイトだと、↑この部分と、

↑この部分です。 これらは、「メニュー/リンク」という名称のリソースとして管理されているため、別の方法で翻訳します。でもやり方はとてもかんたんで、

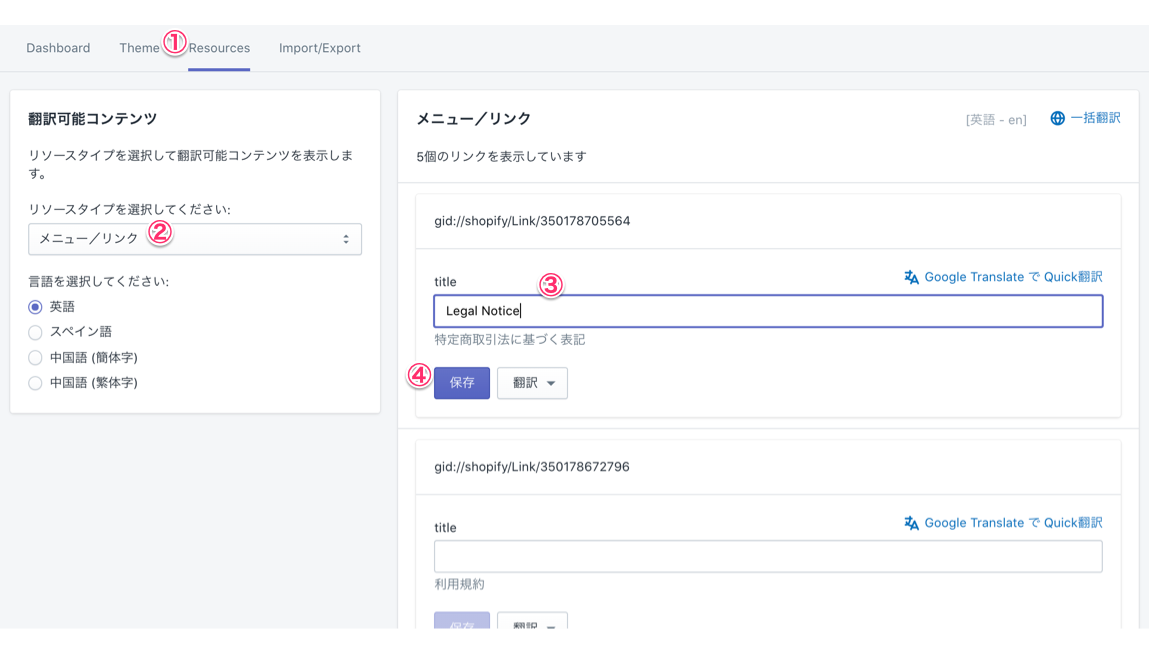
- 「Resource」タブを開く
- リソースタイプで「メニュー/リンク」を選択
- 翻訳後の文言を入力(または「Google Translate で Quick翻訳」をクリック)
- 「保存」をクリック
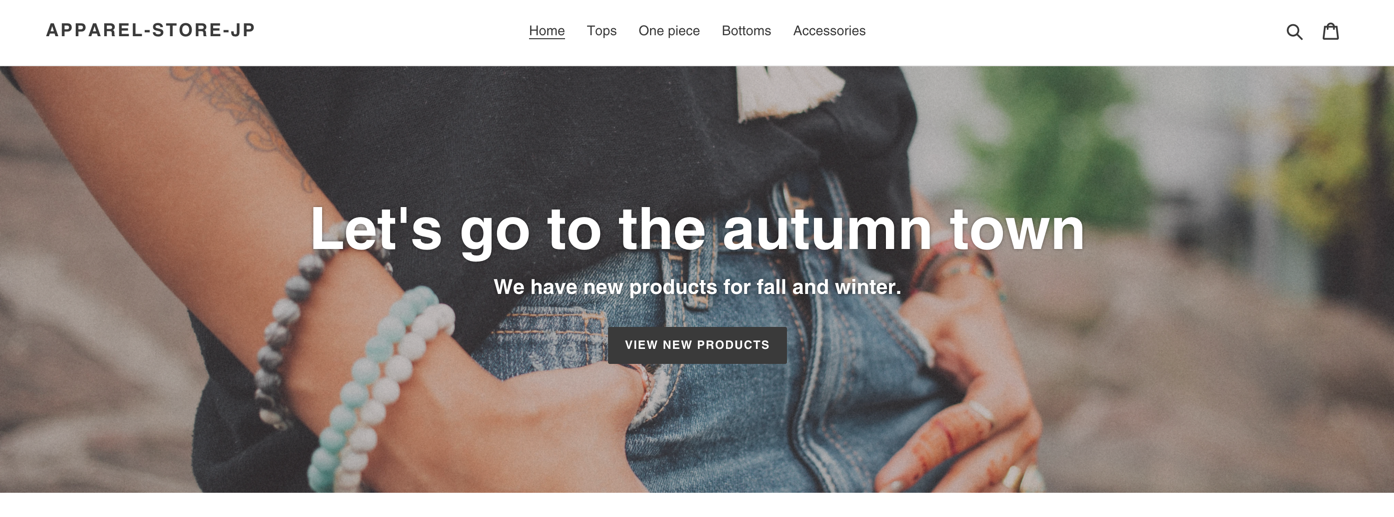
の手順で翻訳できます。 翻訳が完了したらサイトを確認してみましょう。

ナビゲーションメニューも無事英語になりましたね!
最後に
TOPページの翻訳は以上の流れになります。 越境ECサイトの構築では、他に商品データやブログ/ページなどの翻訳作業も必要になります。 それぞれの翻訳の手順と多言語化の際の注意点などを順次公開していきたいと思います。
Interlingueを使ったサイトの多言語化に是非トライしてみてください! また実際にアプリを使用してみて使いづらい点、改善してほしい点などありましたらぜひご連絡をいただければ幸いです。 より使いやすいアプリにしていき、海外や日本語以外のお客様に日本の商品をお届けするお手伝いができたらと思っています。
文責: イマダ @ Mixlogue inc.

